・画像のサイズを縮小したいけど、切り抜きはしたくない
・投稿するメディアに合わせて、好きな大きさの画像にしたい
という方のために、初心者でもわかりやすくその手順をご紹介します。
すべて説明すると大混乱するので、「初心者の方でもこれだけは知っておいてほしい!」という情報だけ紹介します。
※筆者はPhotoshop 2023を利用しています。
画像サイズの変更方法
早速画像付きで紹介していきます。補足情報がいくつかあるのでそちらも確認してください。
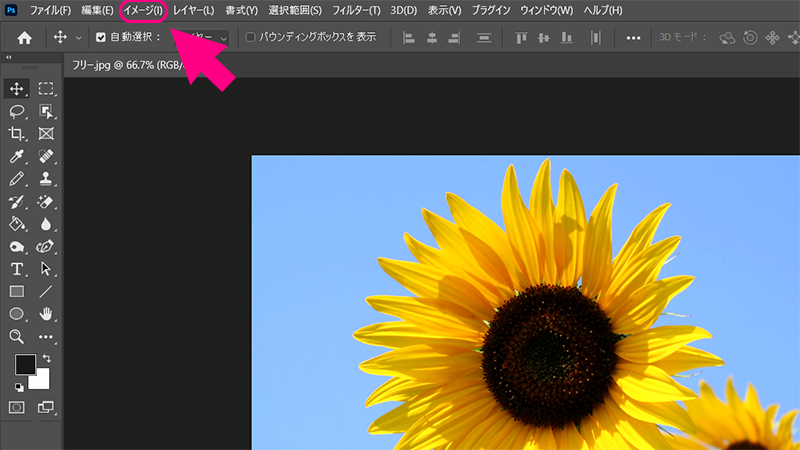
画面左上「イメージ」を選択

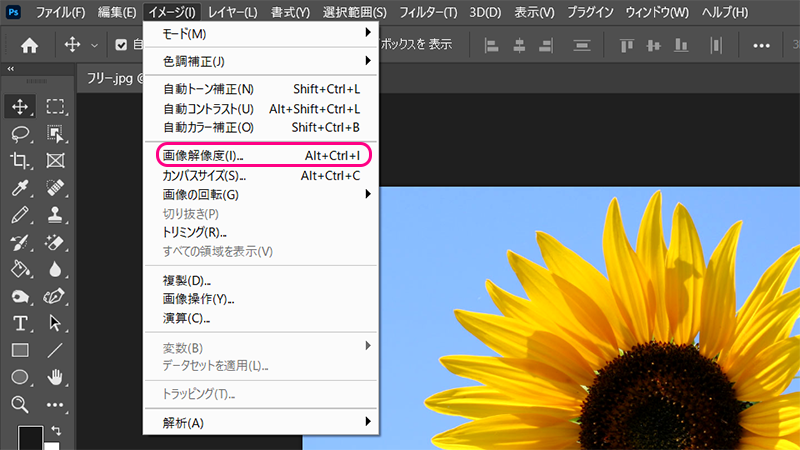
「画像解像度」を選択

ちなみに今回使用する「画像解像度」ですが、Alt + Ctrl + Iキーでも開くことが可能です。慣れればショートカットのほうが楽なので覚えておきましょう。
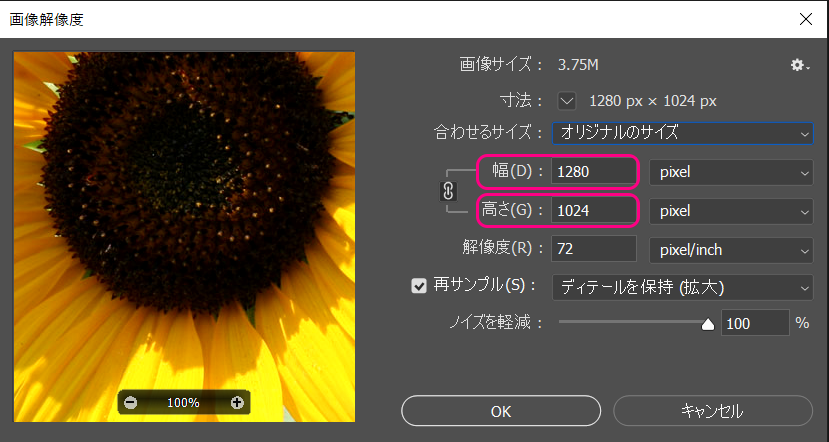
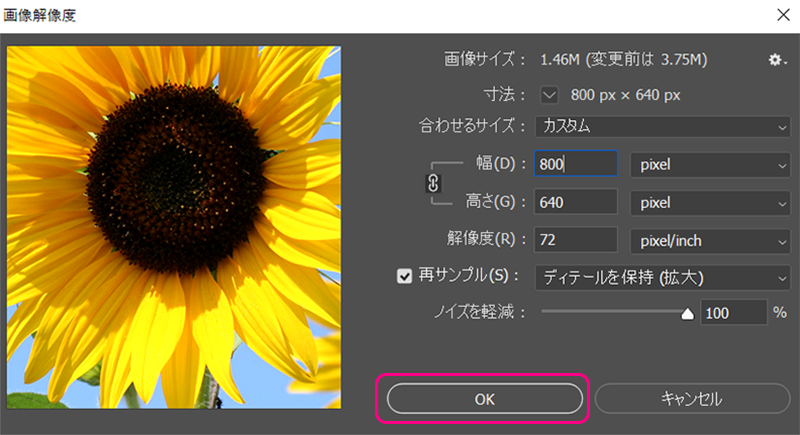
「幅」または「高さ」を変更
「幅」は横の長さで、「高さ」は縦の長さのことを指します。

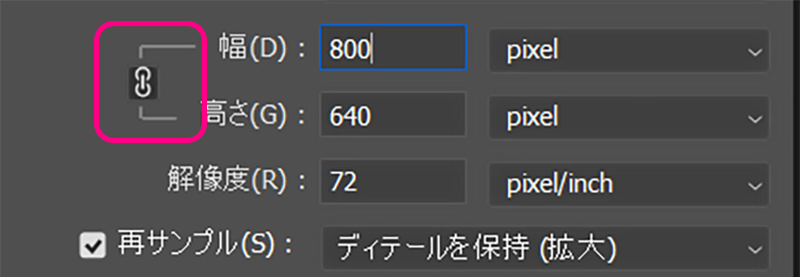
 赤枠内のマークは、どちらかの数値をテキトーに変更しても元の比率を維持してくれる機能です。例えば幅を半分にした場合は高さも半分になります。サイズは変更したいけど比率は変えたくない!という方にオススメです。
赤枠内のマークは、どちらかの数値をテキトーに変更しても元の比率を維持してくれる機能です。例えば幅を半分にした場合は高さも半分になります。サイズは変更したいけど比率は変えたくない!という方にオススメです。「OK」を選択

やり直したい場合は、Ctrl + Zキーを同時押ししましょう。サイズ変更前にに戻すことができます。
サイズ変更の注意点
「このサイズだと小さすぎるから、もう一回サイズを変更しよう!」という方は必ずCtrl + Zキーでサイズ変更前に戻してからサイズ変更するようにしましょう。
というのも、戻らずにサイズ変更を繰り返し行うと画質がボロボロになるからです。
実際に比較してみます。
戻してから再びサイズ変更した場合

ノートパソコンのキーボードの文字やテーブルの線など、はっきりと見えているのがわかります。
戻らずに再びサイズ変更した場合

キーボードの文字がかなりボケてしまっています。テーブルもかなりノイズが入っていて、とても画質が良いとは言えません。
初心者が陥りやすいトラップなので、マジで注意しましょう!!
まとめ
・「画像解像度」を開き、幅と高さを設定することでサイズの変更が可能
・もう一回サイズを変更したいときはCtrl + Zキーで変更前に戻してから行う
以上、画像のサイズ変更方法をご紹介しました。
できることが多すぎて混乱しがちなPhotoshopですが、一つ一つ確実に学んでいきましょう!
(筆者もわかりやすい記事執筆を心がけます…)
